18个最好的响应式Web设计工具和库
现在在网上,响应式Web设计的工具和库资源玲珑满目,应有尽有。下面我将讲一讲其中最好的18个工具和库。
1)Get Bootstrap
如果你想用HTML、CSS和JavaScript开发响应式网页,Bootstrap是最受网页设计师和开发人员欢迎的框架。它适合所有技能水平的人,不管你的项目规模如何。

官方网站:http://getbootstrap.com/
2)Ink
Ink提供了一个响应式的电子邮件框架,可以帮助你创建适用于任何设备、可在任何地方阅读的响应式HTML电子邮件。

官方网站:http://zurb.com/ink/
3)Susy

官方网站:http://susy.oddbird.net/
4)Simplegrid
在创建网站时,编写支持网格的代码是难点之一。这就是为什么SG尽可能地使用了最少的标记和类以保持事情的简单明了。甚至是嵌套网格槽也不需要额外的类。

官方网站:http://simplegrid.info/
5)Furatto
Furatto既轻巧又简单易用,可用于前端程序设计和开发响应式网页。在小型设备上隐藏一些事情对于改善用户体验是很重要的。Furatto提供类名来隐藏或显示元素。

官方网站:http://icalialabs.github.io/furatto/
6)Lessframework
Lessframework是一款支持设计自适应网站的CSS网格系统。它含有通通基于单网格的4款布局和3套预设排版。

官方网站:http://lessframework.com/
7)Getskeleton
如果你要做的只是一个小项目或者你觉得你并不需要大型的框架,那么不妨选择Skeleton。Skeleton的标准HTML元素设计样式屈指可数,网格也只有一个,不过这能让我们更加轻松上手。

官方网站:http://getskeleton.com/
8)Restivejs
Restive.JS是一个jQuery插件,可以帮助我们轻松快捷地将功能添加至网站,使其能够响应和适应几乎所有的Web功能设备。

官方网站:http://restivejs.com/
9)Fittextjs
FitText能让你灵活操作字体大小。

官方网站:http://fittextjs.com/
10)Onepage Scroll
这是一款能实现苹果风格的滚动插件。

官方网站:http://www.thepetedesign.com/demos/onepage_scroll_demo.html
11) Glide
Glide是反应灵敏、触摸友好的jQuery滑块。它简单,轻巧,快速。作为一个滑块,它设计得恰到好处。

官方网站:http://glide.jedrzejchalubek.com/
12)ResponsiveSlides
ResponsiveSlides.js是一个很小的jQuery插件,用于创建在容器内使用元素的响应式滑块。ResponsiveSLides.js适用于多种浏览器,包括IE6和6以上的所有版本。

官方网站:http://responsiveslides.com/
13)PhotoSwipe
PhotoSwipe是专为移动触摸设备设计的JavaScript画廊,支持所有基本的手势操作。

官方网站:http://photoswipe.com/
14)Magnific Popup
Magnific Popup是一款注重性能的响应式lightbox和dialog脚本,在任何设备(支持jQuery和Zepto.js)上都能为用户提供最佳体验。

官方网站:http://dimsemenov.com/plugins/magnific-popup/
15)Justified.js
Justified.js是一个用来为已有图片创建自适应图片网格的JQuery插件。填充所有空余的地方!这样,实际上是创造了一个包含不同尺寸图片的优雅画册,同一行的所有图片都是同样的高度。

官方网站:http://nitinhayaran.github.io/Justified.js/demo/index.html
16)Sidr
支持创建侧菜单和用最简单的方法制作响应式菜单的最佳jQuery插件。

官方网站:http://www.berriart.com/sidr/
17)BigSlide.js
bigSlide是一个极小极小(压缩后大概1KB)的jQuery插件,用于创建脱屏滑盖面板的导航。

官方网站:http://ascott1.github.io/bigSlide.js/
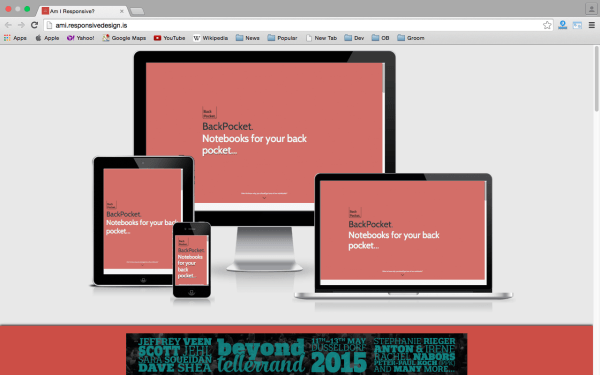
18)Am I Responsive Design
这个工具可以让我们迅速得到所需要的内容,并且它能帮助你更直观地呈现给客户你所描述的响应式设计的内涵,特别是当这个产品还没有准备好的时候。

官方网站:http://ami.responsivedesign.is/

