响应式设计让网页设计失去灵魂了吗?我们能否既让网页是响应式的,同时又拥有灵魂?
· 我们得到的
栅格系统、流动布局成为标配给我们带来了很多好处:
1、用户在使用网页时感到熟悉、轻松;
2、制作原型(相对)快速、简便;
3、建站技术的高度标准化;
4、快速的布局可以节约成本;
5、严格的网格布局促成了响应式设计;
这些标准化和组合技术带来了巨大的价值,无数的个人和小企业使用这样简单、吸引人(但不独特)的网页设计与世界分享他们的
品牌并从中获益,然而这只是故事的一个方面。

· 我们失去的
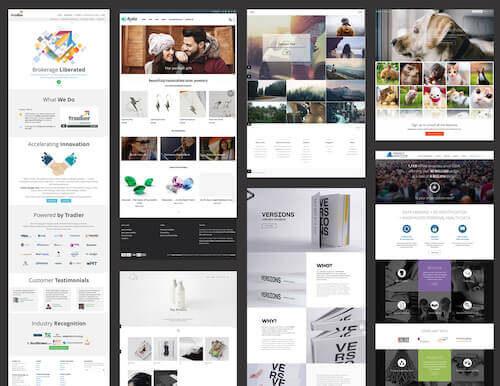
这些设计都开始变得如此相似。
· 网页设计雷同的原因
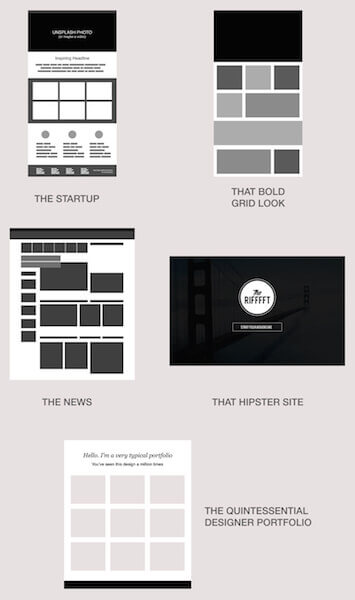
1. 版式布局(LAYOUT)
版式布局的局限性是网页设计缺乏变化最突出与明显的的原因之一。去除颜色,动画,视差滚动等等这类效果,你会看到一些 基本布局统治了网页设计。

2. 响应式设计(RESPONSIVE WEB DESIGN)
终端设备变多导致网页设计必须保证跨设备的用户体验良好。
基础的、可变宽、可折叠栅格系统使响应式网页的设计过程更简单(相比版式设计更灵活的网页)从而解决跨设备问题。
3. 框架( FRAMEWORKS )
Bootstrap与Foundation的流行导致许多设计师直接套用一模一样的代码库、布局、甚至风格。
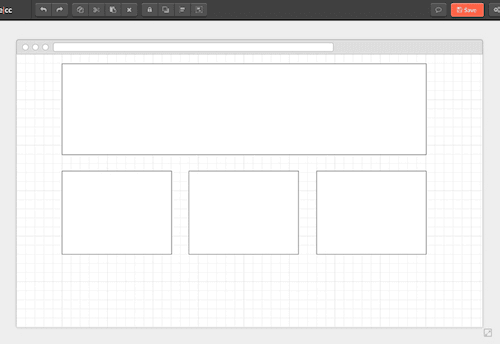
4. 制作原型的工具与过程( PROTOTYPING TOOLS AND PROCESSES )
多数原型制作工具鼓励甚至迫使你使用标准的符合网格布局的方方正正的元素。

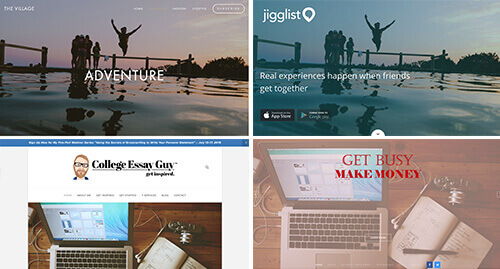
5. 高质量的免费照片与图像(HIGH-QUALITY FREE PHOTOS AND GRAPHICS)
免费好用的图片库成了设计师可以轻松获得的资源,还有图标、字体、样式等等。

6. 设计趋势(DESIGN TRENDS)
设计师的所见所闻影响了他们的设计,网页设计将这一点充分放大了。结果就是许多设计师从同样的网站获得灵感,追赶同样的潮流。
7. 你和我
上面所列的工具和资源都是很有价值的,关键在于我们使用的方式。

