用户访问一个网站的原因
为什么要设计一个网站?首先要明确这个问题,才能做出目标明确的网站产品。简单来说,就是“你卖的是什么?”。用户访问一个网站一般有3个原因:
- 我在找某个东西呢
- 我在完成某项任务
- 好无聊,随便逛逛吧
明确你要提供什么给用户,之后的产品设计工作才能进行得顺畅一些。
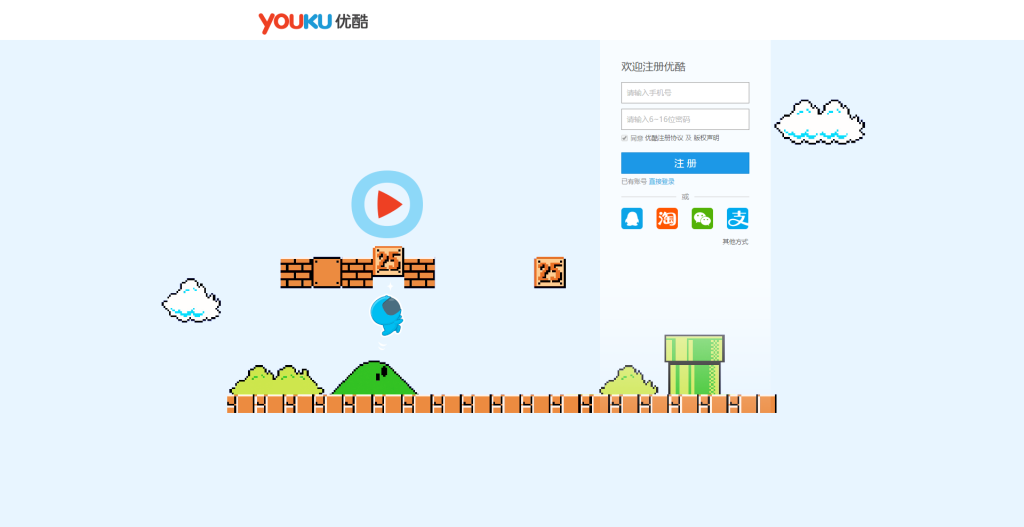
这里我们搭建的是一个视频网站:设计一个视频网站,可能有很多的目的,用户既可以在视频网站上找某样东西,也可以在完成某一项任务。但遗憾的是,大部分人(80%甚至以上)纯属随便看看。网页产品设计的核心目的,就是将大部分“随便看看”的用户,变为“在网站上寻找东西”、“在网站上完成任务”的用户。
一个页面必须做的两件事
将用户访问一个网站的原因解释清楚后,接下来就深入到页面的事件设计中去了。每个网页都有它的事件体系,网页所涉及的事件多种多样,但是归根结底,事情只有两件:
- 帮助你完成某个的任务
- 让你轻松进入下一步
虽然,事情有两件,但其中只有一件事情是最主要的。“帮助你完成某个任务”代表你必须停留在当前页面,而“让你轻松进入下一步”则表示你试图引导用户离开。这两件事是互斥事件,在一个页面中不可能都做得很好。所以,请明晰当前页面的主要事件,精心地设计你的任务。
三类页面
Web上网页千千万万,但是总结起来,可以归纳为3类页面:
- 导航页面:把你带到另一个地方
- 消费页面:你可以看文章、视频、照片等内容的页面
- 交互页面:你可以在这里输入、拖动、滚动、编辑、删除等动作
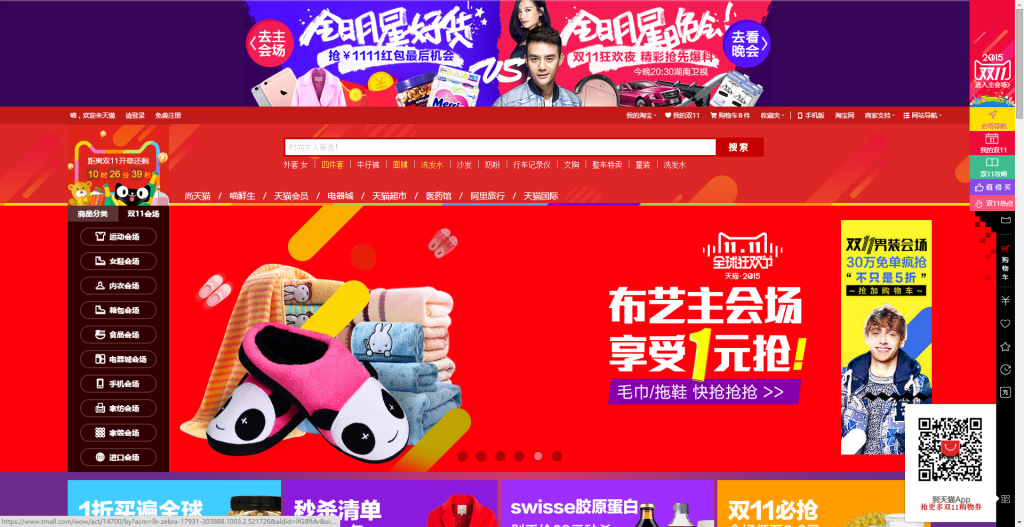
典型的导航页面:电商网站导购页、门户网站

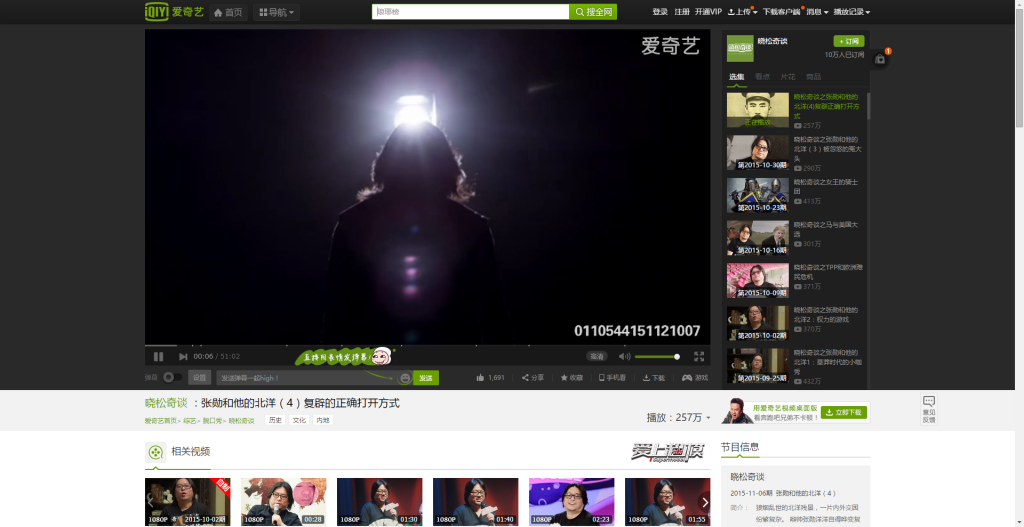
典型的消费页面:视频播放页面、新闻网站

典型的交互页面:注册/登录页面、购物付款页面

当然了,三个页面不是完全孤立的,一个页面可以复杂到包含三种页面,但请记住:无论你认为一个页面有多少事情,其中有一件事情是最主要的。
页面设计风格
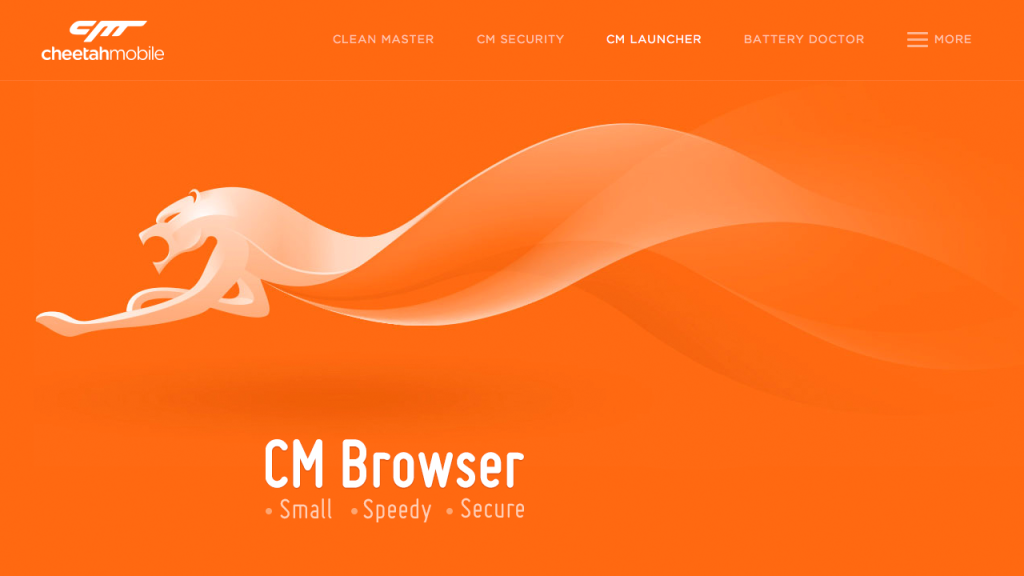
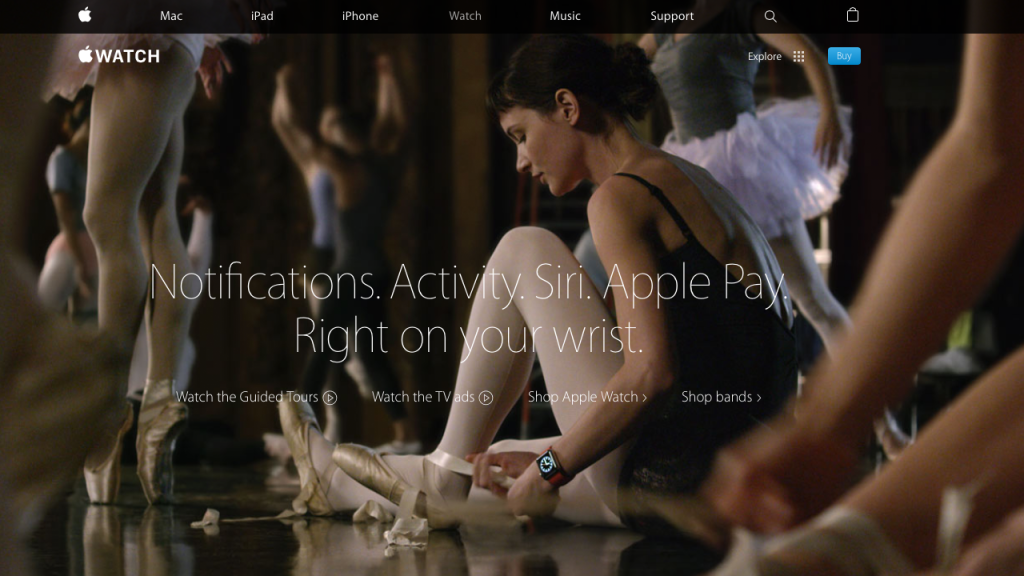
互联网发展到今天,网站设计的风格已经变化了很多,目前主流网站的设计风格大致包含4点:
- 首屏大图
- 简易配色
- 幽灵按钮
- 大字
总结起来,一个网站的首页可以尽可能简单,将主要元素突出,次要元素通过导航引导用户访问。