——面向未来友好设计原则下的移动搜索体验之一

移动搜索中,“移动”意味着场景变化,依面向未来的友好设计原则(Principle of Future-friendly Design) [1] 里常用的说法,Context的不同包括用户所处环境的不同,和人机交互行为的不同。因为Context发生了变化,移动搜索产品和传统PC搜索的产品形态和发展路线必然是有区别的。
对于移动搜索的发展,UC俞永福和点心OS(原百度)的张磊有着不同的态度。俞永福对UC旗下神马搜索非常乐观 [2] ,张磊则对整个移动搜索的未来表示悲观 [3] 。张磊曾经负责百度移动搜索的研发,百度强大的技术后盾和既有产品形态不可否认是百度移动搜索的强大助力,但是同时也成为了不能摆脱的束缚。对于俞永福来说,搜索不仅是一个搜索框,神马搜索推崇的是沉浸的搜索体验。而张磊则受到“框”的极大限制,百度的框计算和结果页优化渲染技术能够提供很好的内容资源,但是在移动端,这些资源使用起来并不是特别的得心应手。
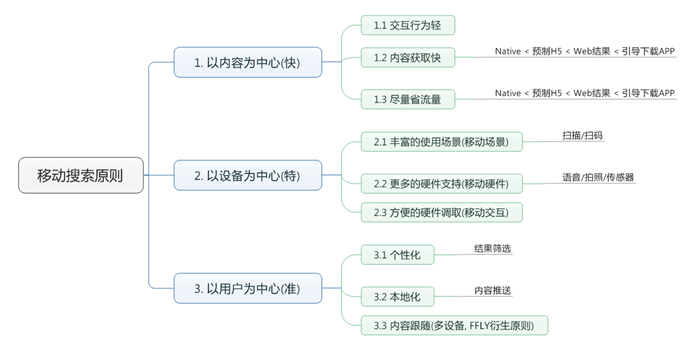
虽然二位对移动搜索的未来的态度不同,但是在客观事实上,两个人有一些观点是统一的,这些观点可以用面向未来的友好设计原则进行如下归纳:
一、移动搜索之内容策略(Future Friendly原则之一)
“用户在移动搜索上第一个诉求,就是他们需要一个干净的搜索!”——俞永福
“应用之间的信息流动又是一个个孤岛,搜索赖以存在的信息链接的基础正在被蚕食、打破,没有APP愿意拱手把流量让给搜索”——张磊
移动搜索不能和APP拼质量,只能和APP拼速度,让用户快速获取需要的内容是第一要务。
- 例如百度直达号、框计算,预制H5结构化用户需要的内容。
- 网速慢、流量贵反而是搜索的机会,如通过百付宝网页支付,而不需要下载APP
- 常用的搜索应native内置化,如计算器,天气预报等
消耗时间从少到多:非Web内置化应用(native) < 框计算(预制H5)< Web结果 < 让用户下载APP
二、移动搜索之移动优先(Future Friendly原则之二)
“未来移动搜索中文本搜索的比重只会越来越低五年之后就可能下降到50%以下”——俞永福
“产品的形态也在多样化起来,并不是单一搜索框就可以满足用户,热门的语音识别输入、Siri这样的AI狂想都有可能重新定义这个行业的标准,甚至有机会颠覆一些东西”——张磊
移动搜索要利用移动设备区分于PC的特征,即有着更丰富的使用场景(扫描或扫码)、更多的硬件支持(语音)、更方便的硬件调取(拍照),拓展轻量化的交互行为,让用户习得新的搜索方式。
三、移动搜索之以用户为中心(Future Friendly原则之三)
“移动互联网上,搜索更应该追求“准”,并向个性化定制化搜索结果过渡”——俞永福
“搜索得到的内容需要考虑移动人群的需求,比如精准化、整合化、本地化、碎片化等等”——张磊
移动搜索务必重视基于大数据的结果筛选和内容推送。另外,在移动端,框不是一切,只是作为一种交互引导,辅助用户更快地找到需要的内容。

