网站大背景图设计其实非常流行,这个给人的感觉就是高大上,所以图片选择非常重要,我们做网站模板中比较讲究这个,本篇是大背景图应用的经典网站。
然而至今为止,我们所能见到最多的就是网页设计里面开始大量使用大背景底图设计。
它的出现有很多种原因,一来可以传播品牌价值,二来可以为界面增加一个吸引眼球的动态区域,
可令那些扁平化大色块的视觉设计更加生动起来。
我们认为目前的大背景底图设计可以大致分为五大类:
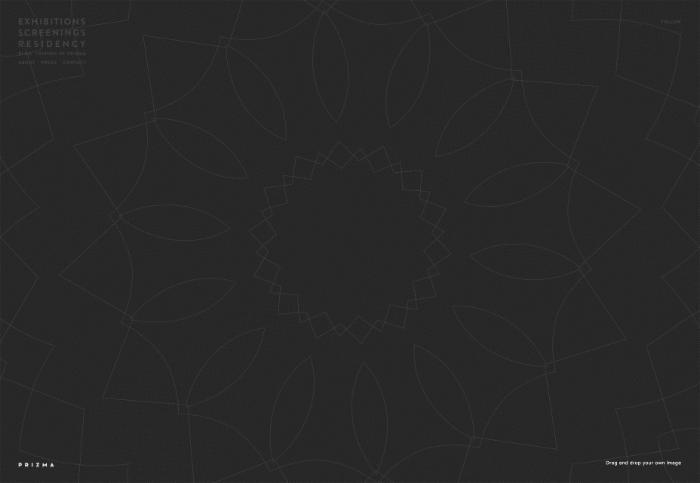
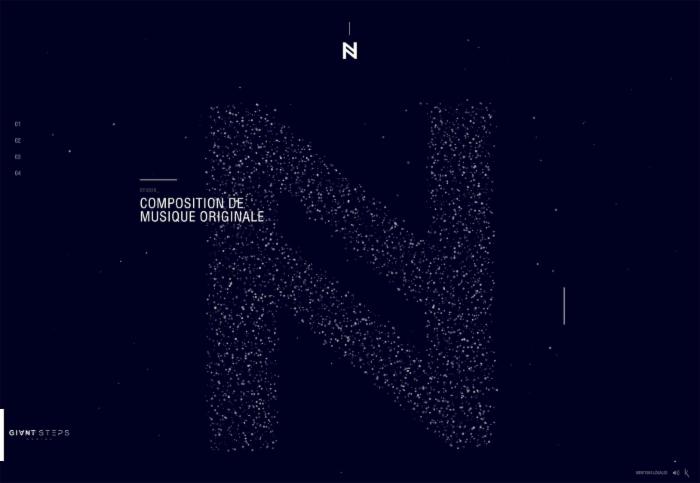
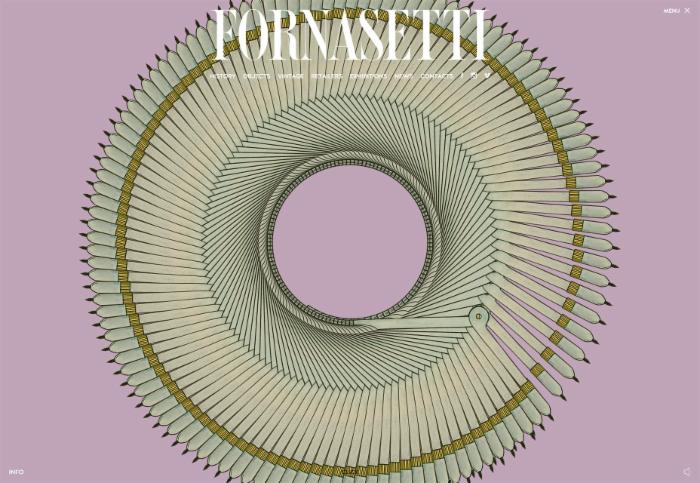
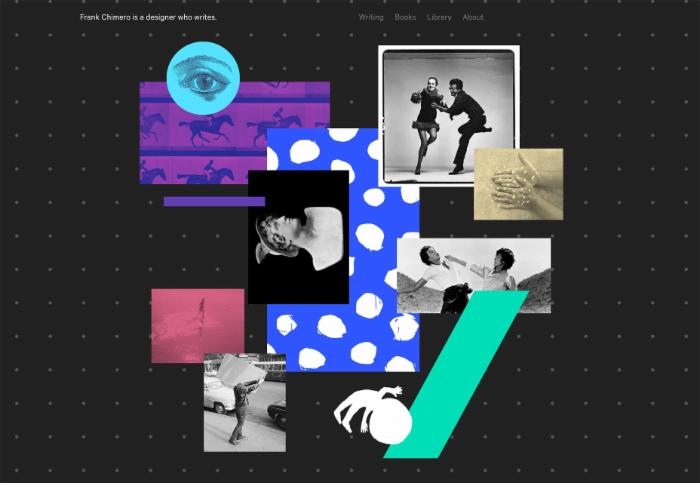
1、自生成底图
由设计和代码组合成的网页,意味着它能够成为数字艺术家最得心应手的地方。
网页设计师们之前也尝试过使用粒子系统来生成这些纹理底图。
但在最近的几个月里,我们发现很多网页设计师开始重视大背景底图的使用。
而这些底图的几何图形基本都是基于设计单位和循环式代码自动生成的。
并且越来越多的企业网站都在采用这种大背景底图来作为品牌形象推广不可或缺的视觉元素。
我们在这里给大家推荐5个这种类型的网站:
http://www.prizmaspace.com/#/home

http://www.giantstepsmedias.com/




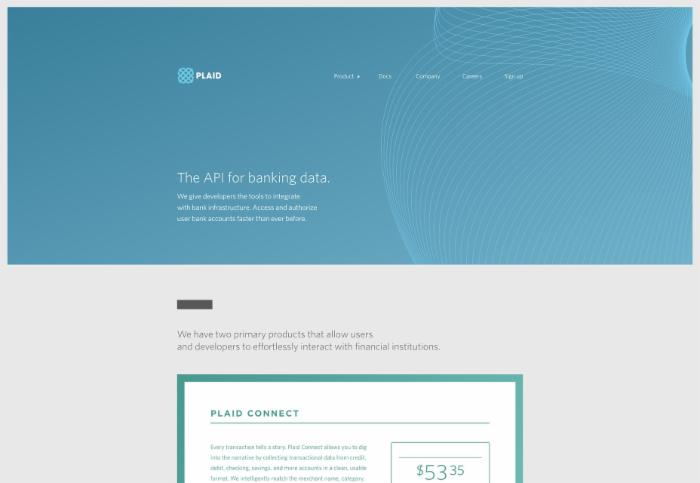
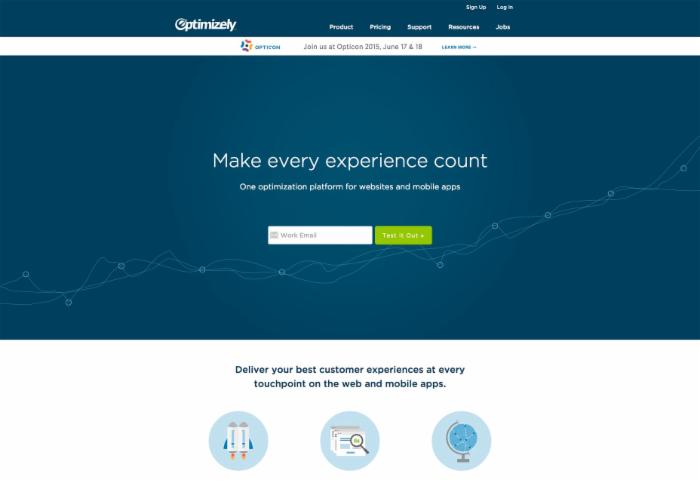
2、数据化底图
随着云计算和大数据概念的流行,很多企业都开始把这类抽象的概念具象化起来,
以数据化底图呈现在自己的官网上,以便于给用户留下一个深刻的印象。
我们在这里给大家推荐3个这种类型的网站:



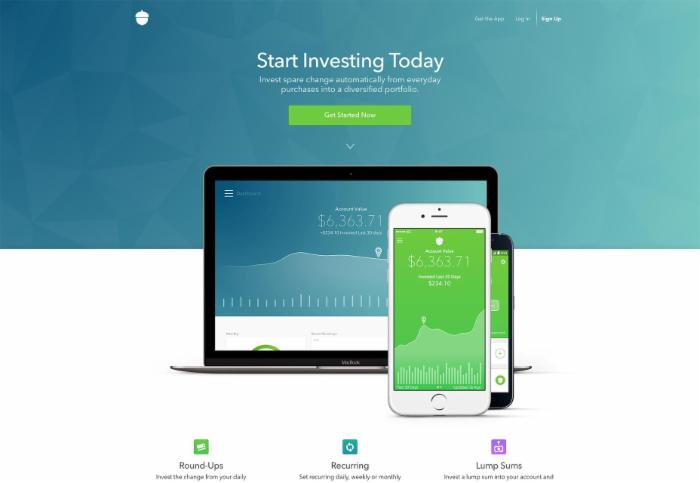
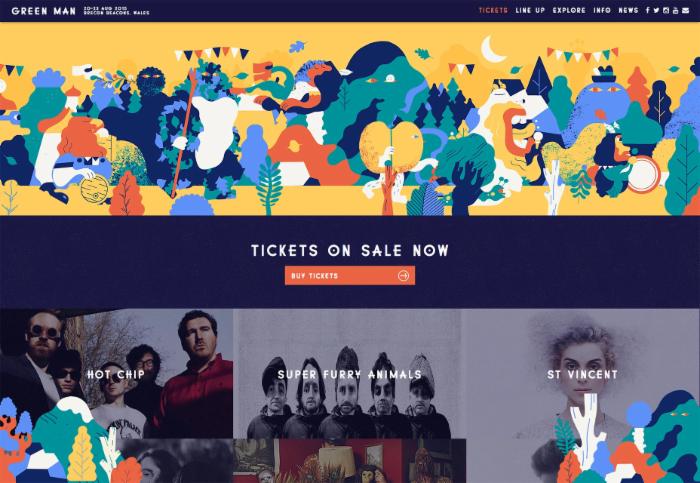
3、工艺式底图
很多设计师们都在为原本冷冰冰的网页界面置入更多的人情味的视觉元素而努力着。
我们在这里给大家推荐3个这种类型的网站:



4、动态化底图
多年来,网页设计师们都是使用GIF图来实现网页的动态效果的,
随着手机数量的增长和网页H5标准的敲定,目前多数使用SVG来实现这种动态效果,
并且为移动端的网页浏览提供了更佳的用户体验。
我们在这里给大家推荐3个这种类型的网站:

http://beta.rallyinteractive.com/


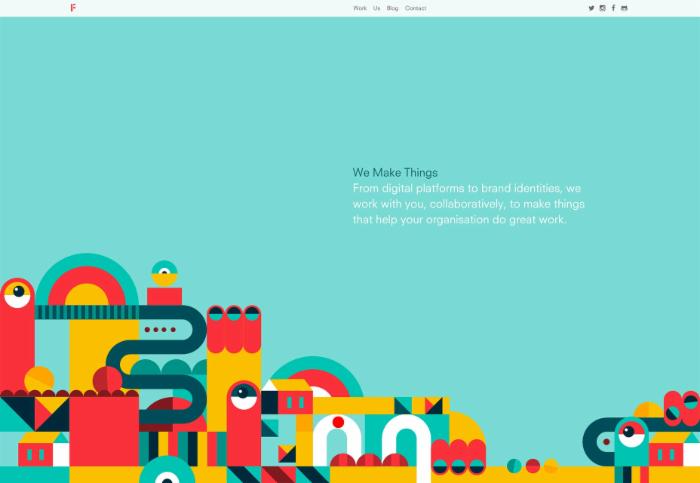
5、网格化底图
过去一年里,我们发现更多设计师把传统平面设计布局延伸到网页端来,特别是大量运用网格系统,完成各种扁平化设计布局。
既美观又符合视觉逻辑,深受设计师们的爱戴。
我们在这里最后给大家推荐4个这种类型的网站:



http://www.offprintprojects.com/