今天发现的这篇文章真是让我们设计师脑洞大开啊,理论与实际相结合,我们模板库的设计师要反复读几遍,并且身体力行才到位。这些是 Good UI 在一些项目中获取的设计以及运营策略等方面的经验。 Good UI 是一家研究用户体验的设计机构。我们知道成功的页面设计不仅有很高的转化率更便于用户使用,既能满足商业目标更能为用户带来良好的体验。尤其是我们卖网站模板为主营的,更要把里面的理论应用到我们实际中去。
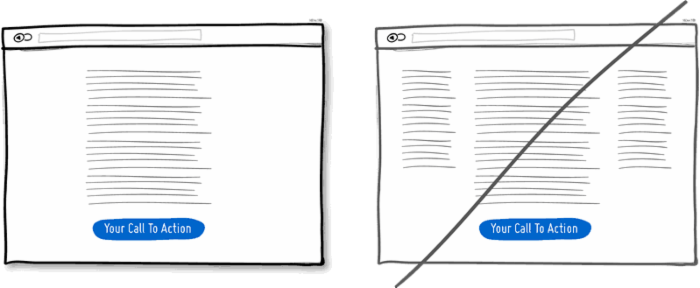
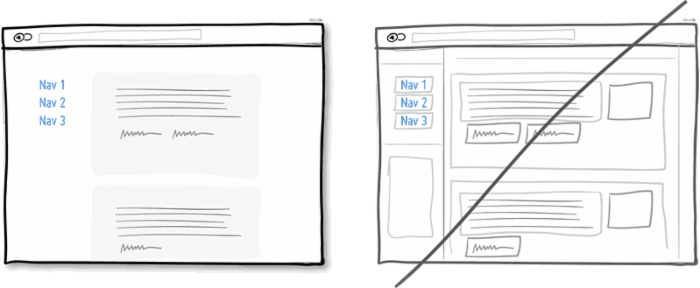
1. 用通栏布局代替多栏布局

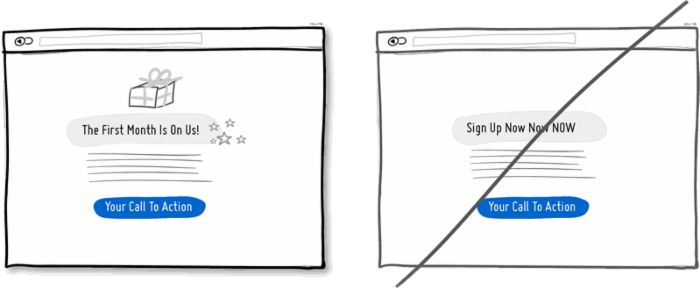
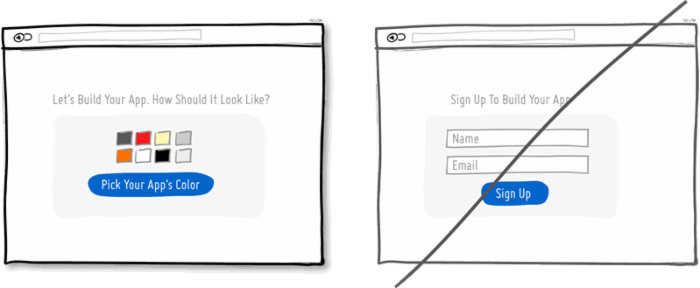
2. 给用户些好处,别急着做生意

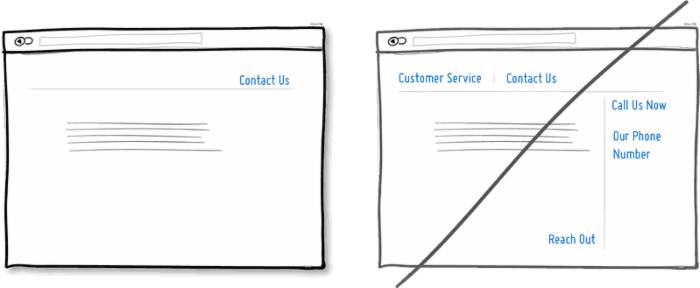
3. 整合相似的功能,去掉零碎的 UI 元素

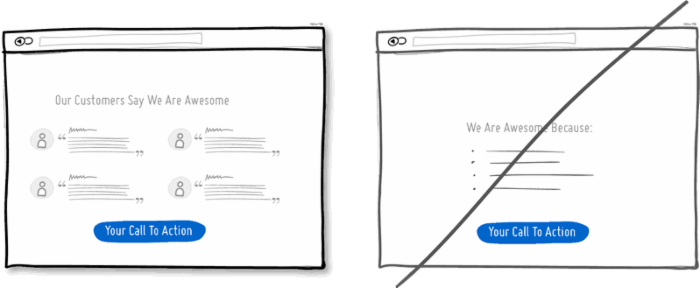
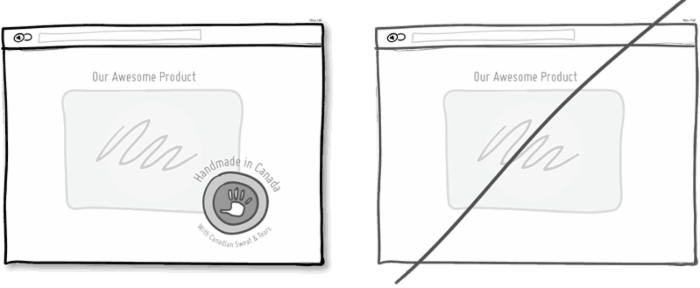
4. 利用社会认同效应,别总是自吹自擂

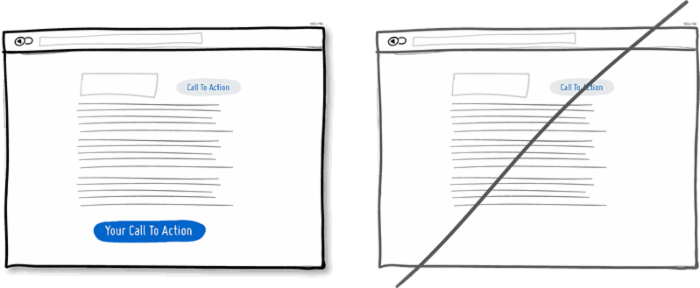
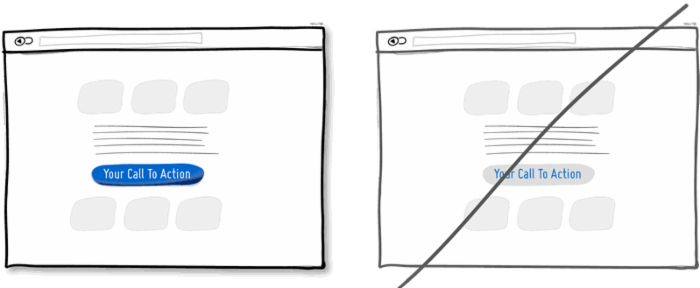
5. 主要功能需要多次强化显示

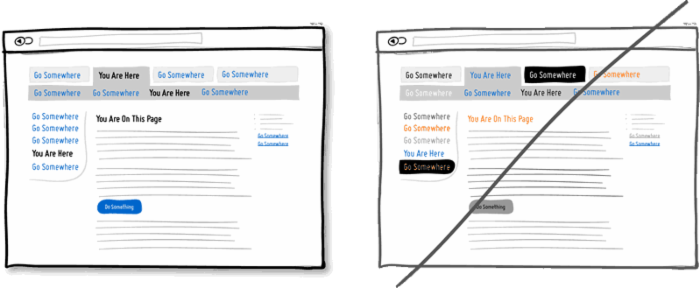
6. 区分选中和可点击的状态,不要使用户困惑

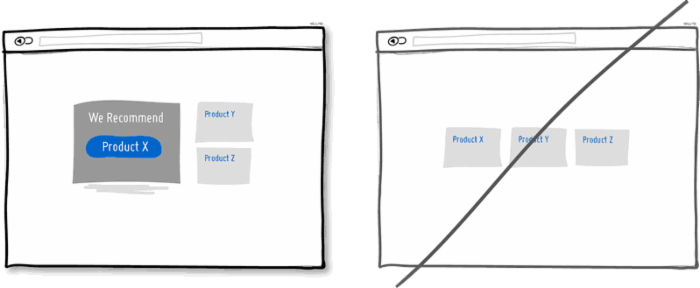
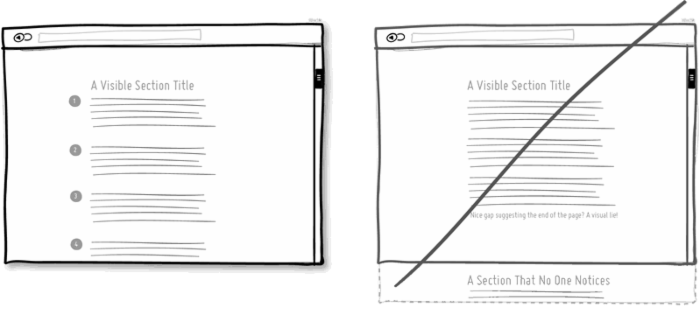
7. 布局有层次有重点,而非简单罗列

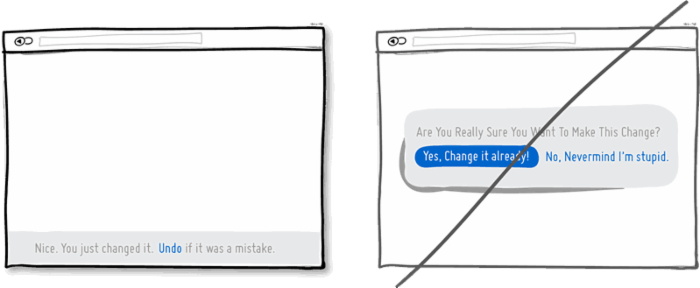
8. 允许用户撤销操作而不是使用弹窗需要用户确认

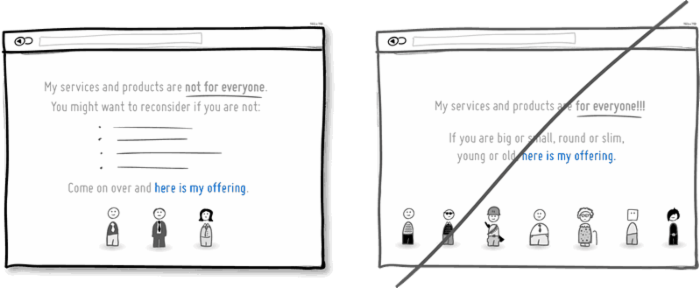
9. 明确的告知用户适用人群而不是简单的面向所用用户

10. 简洁明了,直接了当

11. 页面上多使用对比的方法

12. 直接标出产地,别总单纯的讲历史

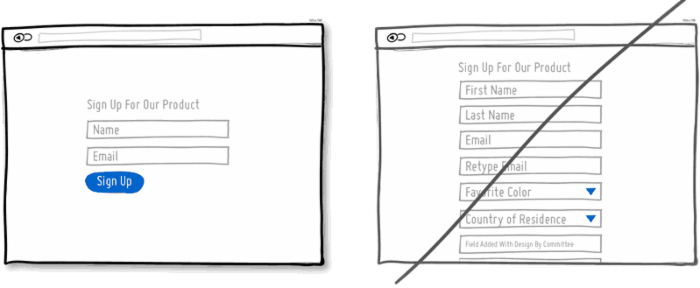
13. 使用简洁的表单

14. 把选项列出来而不是藏起来

15. 使用连续性的提示符,别让用户误以为页面到了终点

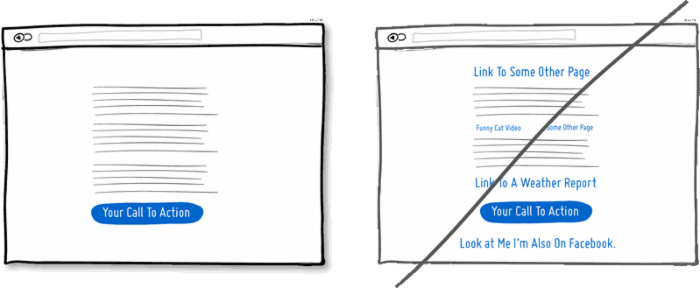
16. 功能专一而不是使用太多的链接

17. 提示体统状态

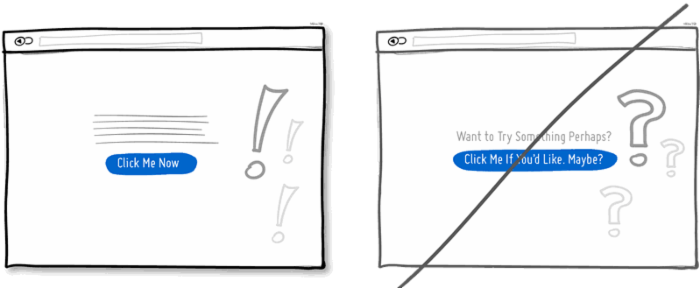
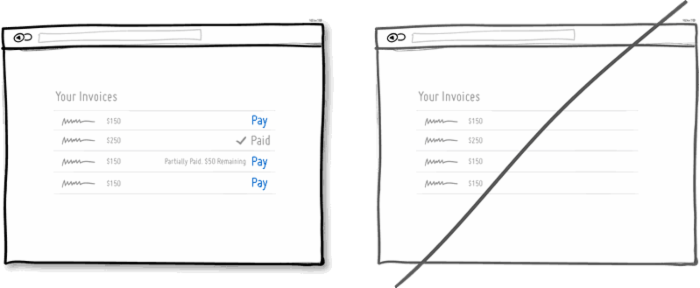
18. 在动作按钮上增加些吸引人的诱惑

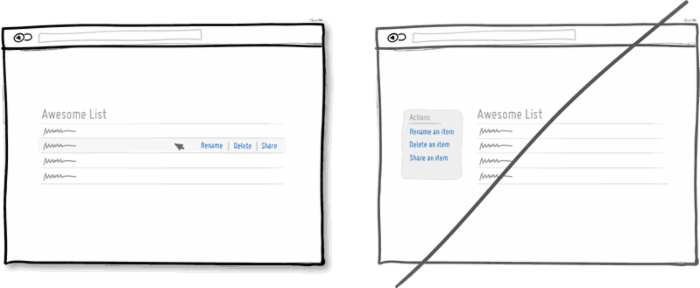
19. 用直接操作来代替无数个菜单

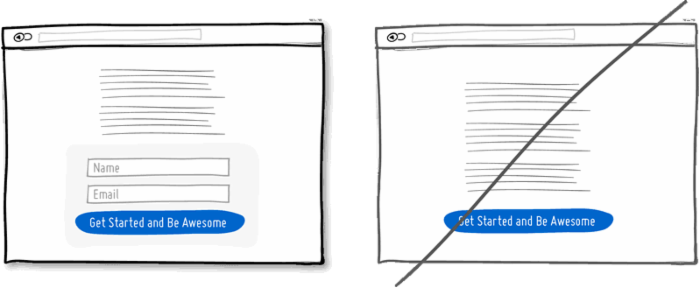
20. 直接显示输入框可以省略一个页面

21. 用一些动效过度而不用立即显示变化

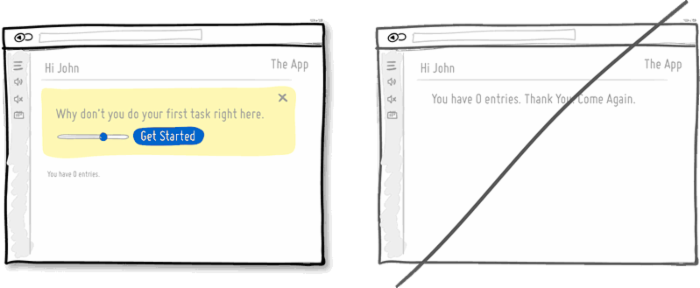
22. 循序渐进的引导用户而非生硬的要求用户注册

23. 试着减少线框,减少不必要的注意

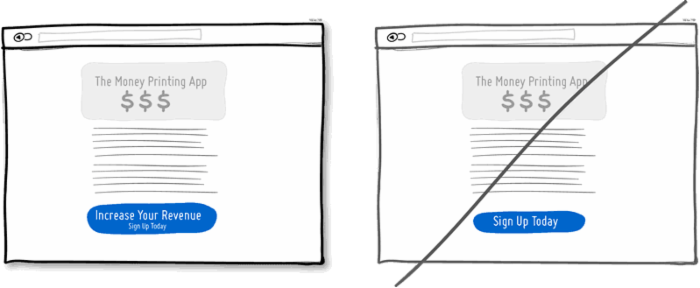
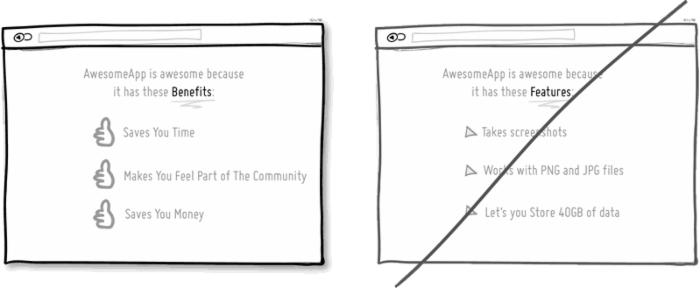
24. 向用户展示功能上的便捷之处而不是泛泛的展示特性

25. 用户没有使用记录的时候要善于引导