1、为什么需要响应式web设计
由于目前移动设备的大量使用,以及PC显示器的尺寸逐渐出现较大差别,传统的网站模板页面已经不能满足多种设备的浏览效果,比如传统页面在大浏览器中会有较大的空白区域,而在小浏览器已经移动设备中,不能完全显示页面,或是将页面缩小至适应移动设备尺寸大小,不能正常浏览,对于点击触点也有影响,很多人会选择放大页面,在进行浏览,这样整个页面就需要不停的拖动,给用户的体验不好。
简而言之,有如下几点:
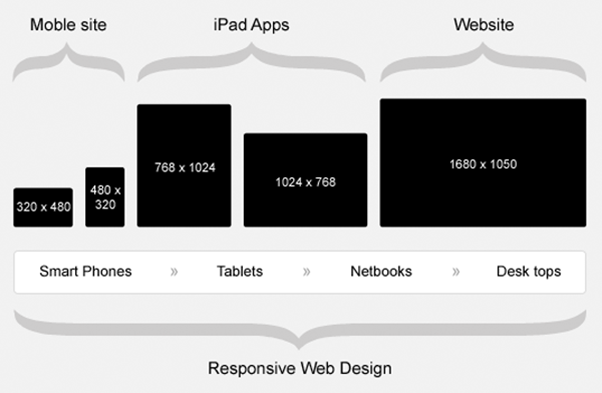
- 各种屏幕尺寸
- 各种操作系统
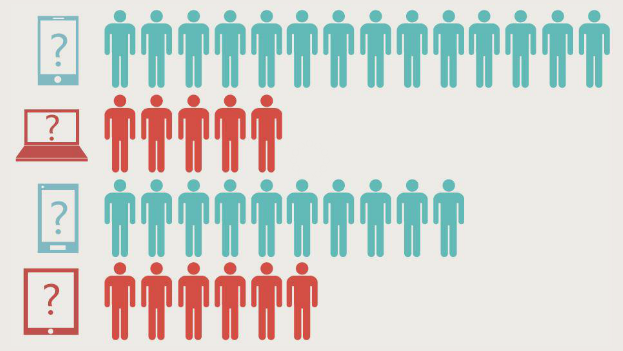
- 各种访问设备
- 各种需求

2、什么是响应式web设计
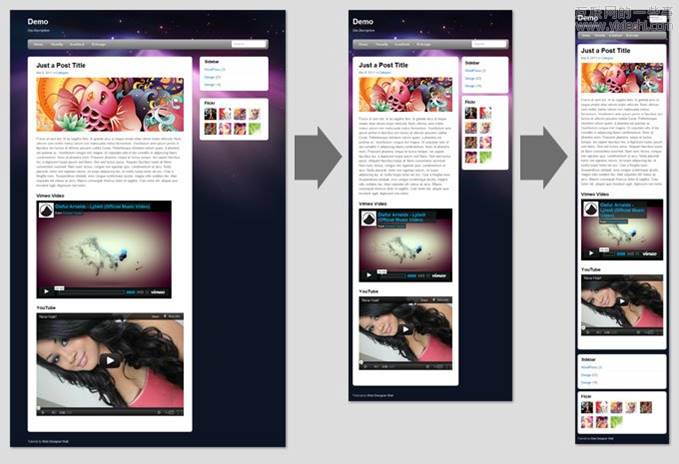
一个网站兼容多个终端。 同样的代码,通过设备适配,满足不同的访问设备,能展现出不同的效果,始终内容优先,移动设备优先(不引人注目的js和逐渐增强),基于浏览器(特性活设备探测的逐渐增强  )。
)。
3、响应式设计的替代方案
开发针对网站的、完全独立的移动版本,开发移动应用APP。但这样做也存在一定的不足:
- 开发独立版本的网页,可以通过设备适配进行跳转,需要维护多个页面,对于首页级别页面适用,不适用于内容页
- 开发移动应用,开发成本高,不利于搜索引擎收录
4、响应式web设计的优势&不足
优势:
- 多终端视觉和操作体验风格统一
- 开发、维护、运营成本低
- 不同设备间的兼容性强
- 操作灵活:响应式设计是针对页面的,可以只对必要的页面部分进行改动
- 对用户友好:用户可以与网站一直保持联系,比如URL不变
- 积累分享:通过单一的URL地址收集所有的社交分享链接
- 最佳化搜索引擎:可以完成移动网站和桌面网站的连接
- 无重定向:包含无用户代理定向
不足:
- 兼容性:低版本浏览器可能存在不兼容问题
- 移动带宽流量:相比移动版定制网站,流量稍大
- 加载需要一定的时间:在响应式设计中,需要下载一些看起来并不必要的HTML、CSS。除此之外,图片并没有根据设备调整到合适大小,而这正式导致加载时间加倍的原因
- 优化搜索引擎:对于响应式web设计,为搜索引擎确定关键字不是一件容易的事。因此相比一般的桌面用户,移动用户多采用不同的关键字,修改标题及其他事项都比较困难
- Google排名:如果响应式网站仅基于移动内容,它困难会影响到网站的Google排名。因为Google不支持这样的网站,它不会对你的网站进行索引
- 时间花费:开发响应式网站是一项耗时的工作。如果你计划把一个现有的网站转化成响应式网站,可能耗时更多。如果你想要一个响应式网站,最好从草图开始重新设计
- 布局:响应式web设计的布局主要是液态的,这也正是设计者对设计样式不好控制的原因。而且眼下正是设计者提前展示各种“复制品”的时候。设计者试图针对移动和桌面布局分别显示线框和设计原型。只有等到这两种布局均得到提高后,响应式web设计策略才能真正实现。
5、响应式与自适应的区别
响应式布局:流体网络
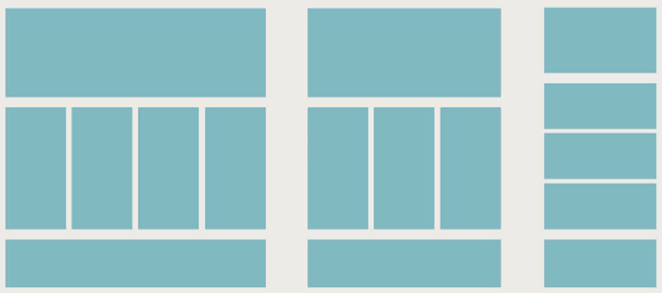
- 网页的布局改变
- 重新排布
- 更好的用户体验
- 测试难度大
自适应布局:固定断点
- 网页的完全缩放
- 实施代价低
- 测试容易
- 设计更加可控
6、移动终端屏显元素
移动设备浏览器内核:Trident(IE)、Gecko(FF)、Presto(opera,已废弃)、Webkit(Safari、chrome)、Blink(google)
移动设备的尺寸:iPhone(980),iPad(1024),Android(分辨率480*800情况下,980),WinPhone(1024)等
移动设备的分辨率:

7、响应式web设计流程
用户研究与设备规格预估

框架原型规划&测试

视觉设计

前端构建


